Cahiers Pratiques et Références |  |
Cahier Dreamweaver : Atelier 2
Une animation DHTML en quelques clics.D'un mouvement linéaire à une courbe
Pour l'instant, notre hélicoptère se déplace en ligne droite. Pour obtenir un mouvement courbe, il suffira d'ajouter des images clés à l'animation. :
 |  | | Info | | | Image clé vs image
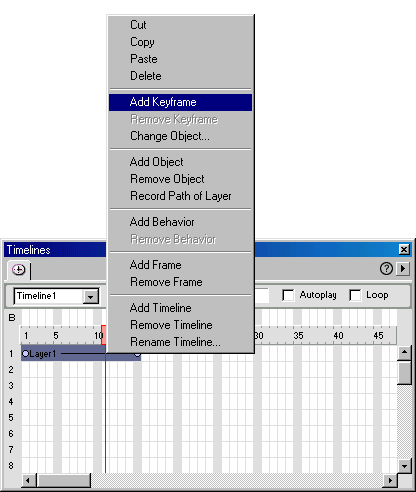
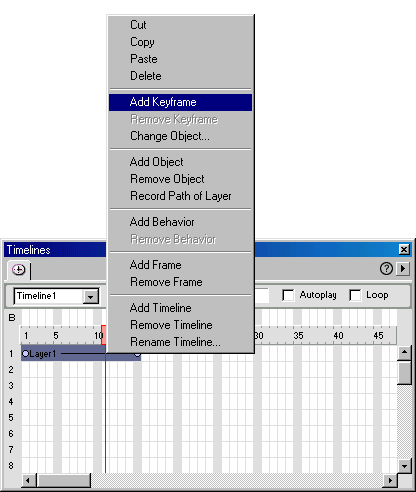
Une image clé est une étape obligatoire de votre animation. Dreamweaver calcule la trajectoire entre deux images clés afin de créer l'animation. Dans la fenêtre Scénario, on distingue les images clés des autres images par le petit rond qui apparaît dans la case correspondante (Ici, sur la barre Layer1). |  | |
- Dans la fenêtre Scénario, placez le pointeur au-dessus de la case correspondant à l'image dont vous souhaitez faire une image clé.

- Cliquez à l'aide du bouton droit de la souris sur la case correspondant à cette image. Dans le menu qui apparaît, choisissez Ajouter une image clé.

Le rond symbole des images clés apparaît à l'emplacement de cette image.


Figure 4 : Pour créer une image clé, cliquer droit sur la case de l'image voulue.
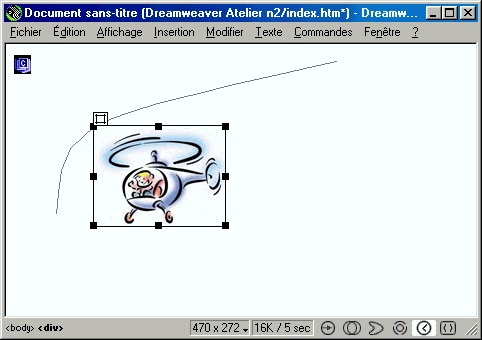
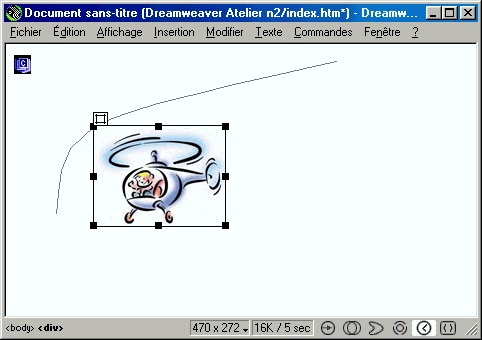
- Dans le fenêtre principale de Dreamweaver, déplacez le calque jusqu'à l'endroit de passage voulu pour cette image.

Le trait symbolisant la trajectoire de l'animation se courbe pour passer par cette étape.


Figure 5 : A l'aide de plusieurs images clés, vous pouvez définir des trajectoires complexes.
 |  | | Conseil | | | Combien d'images clés ?
Vous pouvez ajouter autant d'images clés que vous le souhaitez à votre animation. Leur nombre n'est limité que par le nombre d'images total de l'animation.
Nous vous recommandons cependant de n'ajouter que le nombre d'images nécessaire à la fluidité de votre animation, afin de ne pas alourdir vos pages inutilement.
Faites des tests, observez la courbe de votre animation en ajoutant et en supprimant des images clés. |  | |
|  |
|