Cahiers Pratiques et Références |  |
Cahier Dreamweaver : Atelier 8
Un pointeur dynamique sur vos photosCréation du clipping pour Internet Explorer
Nos deux calques sont en place, reste à définir les effets de survol. Pour cela, vous pouvez utiliser n'importe quel type d'objet : image, lien, texte, calque... L'important est de pouvoir associer un comportement à cet objet. Nous avons utilisé ici des liens texte classiques.
- Choisissez Fenêtre > Comportements pour afficher l'inspecteur de comportements.

- Sélectionnez l'objet qui va déclencher la surbrillance d'un élément de la photo.

- Cliquez sur le bouton + de l'inspecteur de comportements et choisissez l'action Changer la propriété.

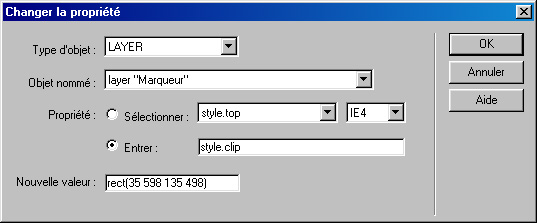
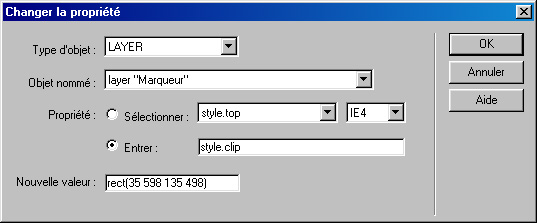
La boîte de dialogue Changer la propriété apparaît.
- Sélectionnez Layer dans la liste déroulante Type d'objet.

- Choisissez layer "Marqueur" dans la liste déroulante Objet nommé qui affiche l'ensemble des calques du document.

- Cochez la case Propriété : Sélectionner, puis choisissez style.clip dans la liste des propriétés disponibles pour IE4 et supérieur.

- Complétez le champ Nouvelle valeur avec la formule suivante : rect(35 598 135 498).

Cette formule correspond aux coordonnées de la nouvelle zone de clipping, une zone rectangulaire (rect) aux coordonnées suivantes : 35 pour le haut, 598 pour la droite, 135 pour le bas, 498 pour la gauche.


Figure 5 : Le changement de propriétés avec ses paramètres finaux
- Validez ces valeurs et associez votre action à l'événement onMouseOver.

Lorsqu'un visiteur survolera votre lien, la zone ainsi définie apparaîtra en surbrillance.
Un petit détail avant que votre effet soit terminé pour Internet Explorer. Lorsque le visiteur quitte votre lien, la zone définie reste en surbrillance. Vous devez donc créer un second comportement Changer la propriété pour redonner à la zone de clipping ses coordonnées initiales (rect(0 0 0 0)). Cette fois, vous associerez cette action à l'événement onMouseOut.
 |  | | Info | | | Quelles coordonnées ?
Pour connaître les coordonnées à appliquer à la zone de clipping, utilisez Photoshop ou Paint Shop Pro. Chacun permet, via une fenêtre Info, de connaître les coordonnées précises du curseur sur l'image. |  | |
|  |
|