|
Cahiers Pratiques et Références |
 |
Cahier
Dreamweaver : Atelier 9
Un puzzle à
l'aide des calques
Configuration du Drag & drop
La structure du puzzle est enfin en place. Il va nous suffire d'un
comportement pour permettre à vos visiteurs de déplacer les différentes
pièces et résoudre le puzzle. Ce comportement s'intitule Déplacement
de calque :
- Choisissez Fenêtre > Comportements pour afficher l'inspecteur
de Comportements.

- Cliquez sur le bouton + de cette palette en vous assurant qu'aucun
calque de votre page n'est sélectionné.

- Sélectionnez Déplacement de calque dans la liste des comportements
qui apparaît.

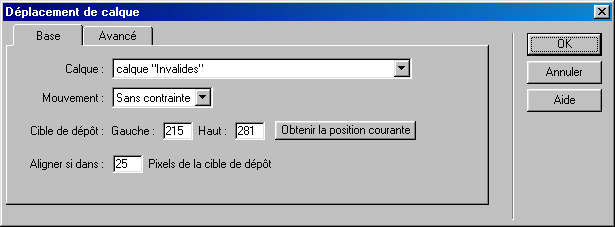
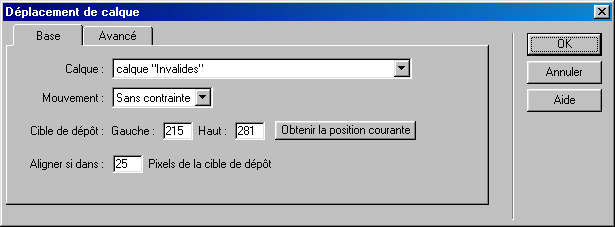
Une boîte de dialogue à deux volets s'ouvre pour vous permettre
de paramétrer le déplacement des pièces.


Figure 6 : Les options de base du Drag & drop
- Sélectionnez votre première pièce dans la liste déroulante Calque.

Si vous avez bien nommé vos calques lors de la première étape, vous
ne devriez rencontrer aucun problème pour retrouver le calque adéquat.
- Cliquez sur le bouton Obtenir la position courante pour configurer
l'emplacement gagnant.

Voilà pourquoi, à la toute première étape de cet atelier, nous vous
avons fait placer vos calques à leur emplacement final : il est
bien plus facile de cliquer sur ce bouton que d'entrer les coordonnées
d'arrivée à la main.
- Réglez la tolérance de votre puzzle dans le champ Aligner...

Cette valeur correspond aux nombres de pixels autour de votre cible
qui sont considérés comme bons. Quand l'utilisateur posera sa pièce
dans cette zone de tolérance, la réponse sera considérée comme valide
et la pièce sera automatiquement placée au bon endroit. Veillez
à ce que cette valeur ne soit ni trop élevée, ni trop haute pour
ne pas lasser vos joueurs.
|
 |
|