Cahiers Pratiques et Références |  |
Cahier Dreamweaver : Atelier 8
Un pointeur dynamique sur vos photosOrganisation des calques
Pour que notre effet fonctionne, il faut impérativement :
- que le calque Marqueur soit bien au-dessus du calque Fond ;

- que le calque Marqueur soit invisible au chargement de la page.

Pour le premier point, rien de plus facile :
- Choisissez Fenêtre > Calques pour afficher la palette des calques.

- Faites glisser le calque Marqueur au-dessus du calque Fond dans la palette.



Figure 3 : La palette des calques, utile pour déterminer l'ordre d'apparition des calques
Reste à masquer ce calque Marqueur. Nous pourrions le rendre invisible, mais nous allons ruser. Pour afficher une seule partie du calque lors du survol des différents liens, nous allons utiliser la technique du clipping, qui consiste à n'afficher qu'une partie d'un calque.Pour masquer le calque, nous allons donc déterminer une zone de clipping nulle :
- Sélectionnez le calque Marqueur dans la palette des calques.

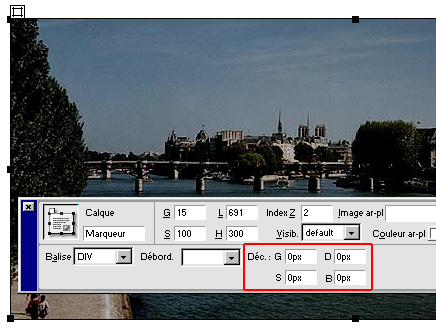
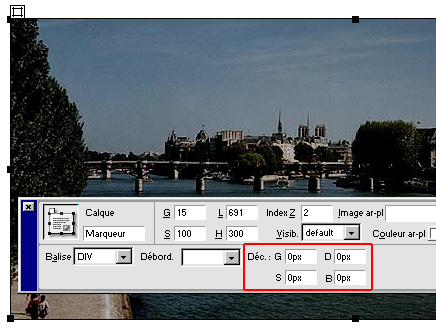
- Complétez le champ Rectangle de découpage de l'inspecteur de propriétés : G:0, S:0, D:0, B:0.

Grâce à ces coordonnées, la zone de clipping va s'étendre sur zéro pixel, et le calque Marqueur n'apparaîtra pas à l'écran.


Figure 4 : La zone de clipping de notre calque est réglée sur 0, 0, 0, 0
Les deux calques étant créés, occupons-nous maintenant de définir les effets de survol. La manipulation est différente entre Internet Explorer et Netscape Navigator. Si vous voulez que votre effet soit compatible, vous devez ajouter un certain nombre de comportements pour Netscape Navigator.
|  |
|